Desde la llegada de los estándares CSS, diseñar una página web es una tarea más cómoda, rápida y visual. Una hoja de estilo o CSS define la presentación de un documento web y permite separar la estructura del documento de su presentación.
CSS3 es el último estándar de este lenguaje, y permite definir con detalle el estilo de la página web. Si estás diseñando tu página web con CSS3 pero no controlas todas sus herramientas, hemos encontrado en Internet una serie de aplicaciones para trabajar con la hoja de estilos: generadores de botones, degradados, barras de progreso, etc. Pruébalas todas, seguro que más de una te resulta útil.
Generadores de CSS3
Las CSS3 permiten crear degradados, sombreados, esquinas redondeadas y mucho más sin la necesidad de usar imágenes. Una forma de experimentar y conseguir el código CSS a la medida para nuestros proyectos es usar un generador de código CSS3. Te presentamos unos cuantos:
CSS3 Me
CSS3 3.0 Maker
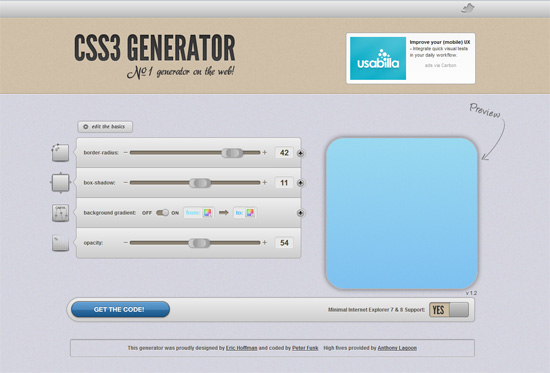
CSS3 Generator
Generadores de degradados
 Los generadores online de degradados que permite seleccionar colores y crear el degradado deslizando unos marcadores sobre los colores, de una forma similar a como lo hacen en programas como Photoshop.
Los generadores online de degradados que permite seleccionar colores y crear el degradado deslizando unos marcadores sobre los colores, de una forma similar a como lo hacen en programas como Photoshop.
Ultimate CSS Gradient Generator
CSS Grad Color
CSS Gradient Generator
Otros elementos gráficos
 Desde botones a barras de progreso, con CSS3 puedes definir estilos a elementos que tradicionalmente se presentaban con archivos de imagen.
Desde botones a barras de progreso, con CSS3 puedes definir estilos a elementos que tradicionalmente se presentaban con archivos de imagen.
BonBon, generador de botones
Button Maker, generador de botones
Progress Bars, generador de barras de progreso
Breadcrumb triangulares
KEYS.CSS, generador de teclados para páginas web
Varios
CSS3 Menu, aplicación que permite crear menús de navegación en CSS
CSS3 Action Framework, biblioteca para implementar con CSS3 los efectos Hover, Active y Target