Todos aquellos que nos dedicamos al mundo del diseño gráfico sabemos que la automatización de ciertos procesos es un grandísimo recurso a la hora de ahorrar tiempo. Procesos que, aparentemente sencillos y rápidos, pueden ocasionarnos quebraderos de cabeza y hacer que invirtamos más tiempo del necesario. Uno de ellos, la optimización de iconos para nuestras aplicaciones de Android o iOS.
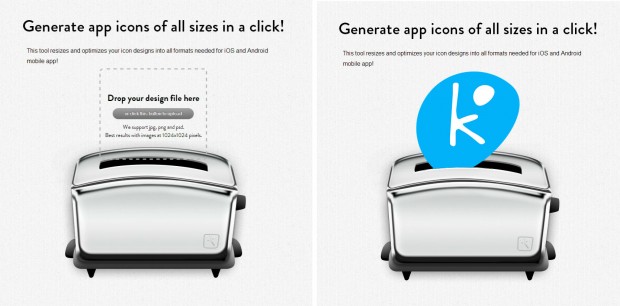
 Make App Icon, impulsado por File Square, es una aplicación web capaz de transformar imágenes en iconos optimizados para iOS y Android, tanto para sus versiones en escritorio como para sus versiones para sus respectivas tiendas (App Store y Google Play). El procedimiento, a la par de sencillo, es eficaz puesto que se apoya en una buena interfaz web, permitiéndonos ver en todo momento una vista previa de los iconos por separado y dentro de un prototipo de escritorio iOS o Android.
Make App Icon, impulsado por File Square, es una aplicación web capaz de transformar imágenes en iconos optimizados para iOS y Android, tanto para sus versiones en escritorio como para sus versiones para sus respectivas tiendas (App Store y Google Play). El procedimiento, a la par de sencillo, es eficaz puesto que se apoya en una buena interfaz web, permitiéndonos ver en todo momento una vista previa de los iconos por separado y dentro de un prototipo de escritorio iOS o Android.
Pero no es oro todo lo que brilla. Una de las grandes características con las que cuentan ambas plataformas son sus líneas de estilo en las interfaces gráficas de usuario, resultando ser la estructura a seguir para una correcta integración en sus ecosistemas. Esto es de lo que carece Make App Icon en su apartado para iOS, dejando de lado la famosa retícula de bordes suavizados que nos mostró Jony Ive en la presentación de iOS7, y proponiéndonos un diseño fuera de contexto obligándonos a introducir nosotros mismo el icono dentro de un recuadro. Esto no quiere decir que sea imposible adaptar nuestros diseños a iOS6 o 7, pero sí tendremos que tener en cuenta ese pequeño detalle.
 Otra de las ventajas que tiene la aplicación es que también nos da la opción de añadir al escritorio nuestra aplicación web con un icono personalizado, todo ello añadiendo unas líneas de código a nuestro index.
Otra de las ventajas que tiene la aplicación es que también nos da la opción de añadir al escritorio nuestra aplicación web con un icono personalizado, todo ello añadiendo unas líneas de código a nuestro index.
Por lo demás, Make App Icon es una excelente herramienta online que nos permitirá salvar algo de tiempo y así poder optimizar aún más nuestras tareas.